|
|
ウェブやソフトウェアに関するサポート&情報サイトです。サイト構築からソフトウェアの作成、利用まであなたの助けになるかも・・・・しれません。たぶん・・。
|
|
ウェブやソフトウェアに関するサポート&情報サイトです。サイト構築からソフトウェアの作成、利用まであなたの助けになるかも・・・・しれません。たぶん・・。
1. VSCodeでC/C++開発環境を整えてみる(MinGW(gcc)編)
VSCodeでC/C++開発環境を整えてみる(MSBuild(Visual Studio Express)編) の MinGW 編です。
いろんなサイトに VSCode による C/C++ 開発環境の代表的な例で記載がありますが、
実際にやってみると、かなり、不足した情報が多く、また、 ... 公開日| 2017年10月21日 | コメントはまだありません。 |
2. VSCodeでC/C++開発環境を整えてみる(MSBuild(Visual Studio Express)編)
今や、Windows ユーザにとって Visual Studio Express や Visual Studio Community が無料で利用できるうれしい限りの環境となっています。
少し前まで、高価な Visual Studio を購入するか、mingw ( g++ ) でゴリゴリ記述 ... 公開日| 2017年10月20日 | コメントはまだありません。 |
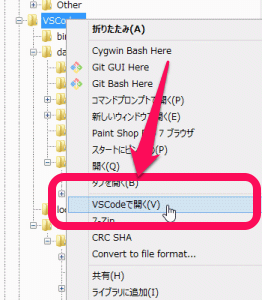
3. VSCodeをディレクトリ選択状態のエクスプローラー コンテキストメニューから起動できるようにする 今回は、エクスプローラーのコンテキストメニューから VSCode を起動できるようにしたいと思います。 VSCode は、基本的にディレクトリごとに表示および管理できます。 ここでは、もちろん、ディレクトリを選択したときのコンテキストメニューから起動できるようにします。 ... 続きを読む .. 公開日| 2017年10月16日 | コメントはまだありません。 |
4. VSCodeをポータブル版として使用するための設定例
(1.17よりアイコンが変わったらしい。。。)
VSCode は、通常のリリースとは 別にポータブル版がgit
から公開されていました。
PortableApps.com Platform (Optional) にも対応しており、個人的には面倒なカスタマイズなしにZIPを解凍するだけ ... 公開日| 2017年10月16日 | コメントはまだありません。 |
5. Visula Studio Code で超簡単・拡張機能を公開してみる
ここまで、拡張機能について以下のように JavaScript, TypeScriptでそれぞれ簡単な拡張機能を作成し、理解を深めてきました。
Visula Studio Code で超簡単・拡張機能を作ってみる(JavaScript・デバッグ環境無編)
Visula Studio C ... 公開日| 2017年09月21日 | コメントはまだありません。 |
6. Visula Studio Code で超簡単・拡張機能の必要最小限のデバッグ環境を構築してみる(TypeScript編)
Visula Studio Code で超簡単・拡張機能を作ってみる(JavaScript・デバッグ環境無編) および Visula Studio Code で超簡単・拡張機能の必要最小限のデバッグ環境を構築してみる(JavaScript編) では、JavaScript を使って、
超簡単な拡 ... 公開日| 2017年09月13日 | コメントはまだありません。 |
7. Visula Studio Code で超簡単・拡張機能の必要最小限のデバッグ環境を構築してみる(JavaScript編)
Visula Studio Code で超簡単・拡張機能を作ってみる(JavaScript・デバッグ環境無編) では、JavaScript のみを使って、超簡単な拡張機能(Extension)を作成してみました。
ただ、これは、非常に簡単ですが デバッグ環境がなく、少し手の込んだものを作成する場合 ... 公開日| 2017年09月05日 | コメントはまだありません。 |
8. Visula Studio Code で超簡単・拡張機能を作ってみる(JavaScript・デバッグ環境無編)
Visual Studio Code(1.12以降) のテーマをカスタマイズする では、VSCode のテーマをカスタマイズしました。
その際、最終的には、テーマも1つの拡張機能として作成してみました。
今回は、テーマでなく、実際に何らの画面処理を行う拡張機能を1から作って動かしてみたいと思 ... 公開日| 2017年09月01日 | コメントはまだありません。 |
9. Visual Studio Code を使う前に最初にやっておきたいこと
結局、 Atom、Sublime Textじゃなくって、Visual Studio Codeにした理由 にて、Visual Studio Code を使うことに決めてから、
実際に本格的に利用を始める前のプレ使用段階までにやったことをまとめておきます。
おそらく、Sublime Text ... 公開日| 2017年09月01日 | コメントはまだありません。 |
10. Visual Studio Code でいくつかの日本語の問題対応を行ってみる
Visual Studio Codeは、デフォルトで日本語のメニューが表示されますし、画面の各部位、箇所も、ほとんどが日本語対応しています。
ただし、以下のような問題もあります。
日本語の文章の Ctrl + 右 or 左 でワード(単語)して欲しいが全文移動になってしまう。
ワー ... 公開日| 2017年08月30日 | コメントはまだありません。 |